| JavaScript手册 | |
| 目录 | |
| 此参考中包含 的内容 |
|
| 轻松上手 | |
| 简介 | |
| 操作符 | |
| 语句 | |
| 核心 | |
| 文档 | |
| 窗口 | |
| 表单 | |
| 浏览器 | |
| 事件和 事件句柄 |
|
| LiveWire 数据库服务 |
|
| 进程管理服务 | |
| 实用工具 | |
| 全局函数 | |
| LiveConnect 的Java包 |
|
| 索引 | |
Button
HTML 表单上的一个按钮。
| 客户端对象 | |
| 实现版本 | Navigator 2.0 Navigator 3.0: 添加了 type 属性; 添加了 onBlur 和 onFocus 事件句柄;添加了 blur 和 focus 方法。 Navigator 4.0: 添加了 handleEvent 方法。 |
创建源
TYPE 属性为“button”的 HTML INPUT 标签可创建此种对象。对于一个给定的表单,JavaScript 运行时刻引擎将为每个按钮创建一个独立的 Button 对象,然后将它们放在对应的 Form 对象的 elements 数组中。通过对该数组的索引,你可访问一个 Button 对象。具体方法是使用编号或者在已知 NAME 属性的情况下使用之。
描述
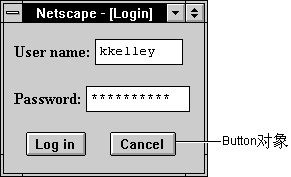
表单上的 Button 对象看起来与下图类似:

一个 Button 对象就是一个表单元素,必须在 FORM 标签中定义。
Button 对象是一种自定义的按钮,你可以用来执行任何你定义的操作。该按钮将执行其 onClick 事件控制句柄中的脚本。
| form | 指定了包含该 Button 对象的表单。 |
| name | 对应于 NAME 属性。 |
| type | 对应于 TYPE 属性。 |
| value | 对应于 VALUE 属性。 |
| blur | 从按钮上移除焦点。 |
| click | 模拟对按钮的单击。 |
| focus | 将焦点移至按钮。 |
| handleEvent | 调用指定事件的控制句柄。 |
示例
下面的例子创建了一个叫做“calcButton”的按钮,其上显示了文本“计算”。当单击该按钮时,将调用 calcFunction 函数。
<INPUT TYPE="button" VALUE="Calculate" NAME="calcButton"
onClick="calcFunction(this.form)">
参看
Form, Reset, Submit
| 属性源 | Button |
| 只读 | |
| 实现版本 | Navigator 2.0 |
描述
每个表单元素都有一个 form 属性用于指向元素的父表单。该属性在事件控制句柄中特别有用,你可能想要由其获得当前表单中其它元素。每个表单元素都有一个 form 属性用于指向元素的父表单。该属性在事件控制句柄中特别有用,你可能想要由其获得当前表单中其它元素。
示例
示例 1. 在下面的例子中,窗体 myForm 包含了一个 Text 对象和一个按钮。当用户单击按钮的时候,窗体的名字就将赋给 Text 对象。按钮的 onClick 事件控制句柄使用 this.form 来引用父窗体 myForm。
示例 2. 下面的例子显示了带有几个元素的窗体。当用户单击 button2 时,函数 showElements 将显示一个警告对话框,里面包含了窗体 myForm 上的每个元素的名称。
JavaScript 警告:
窗体 myForm 的元素包括:
text1
button1
button2
示例 3. 下面的例子使用对象引用,而不是关键字来参考窗体。下面的代码将返回对 myForm 的引用,其中包含了 myButton。
document.myForm.myButton.form
参看
Form
name
指定了按钮名称的字符串。
| 属性源 | Button |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
name 属性实际上对应于 NAME 属性。更改 name 属性将覆盖此规定。
不要混淆 name 属性和在按钮上显示的文本。value 属性对应于按钮上显示的文本。name 属性不会显示在屏幕上;它是用来在编程上引用对象的。
如果同一表单中有多个 NAME 属性相同的对象,将会自动创建一个该名称的数组。该数组中的每一个元素描述一个单独的对象。元素按照源文件的顺序从 0 开始依次索引。例如,如果相同窗体中有 NAME 属性同为“myField”的两个 Text 元素和一个 Button 元素,将会自动创建元素为 myField[0]、myField[1] 和 myField[2] 的数组。你需要在代码中注意到这种情况,并且自行识别 myField 到底是对单个元素还是元素的数组的引用。
示例
在下面的例子中,valueGetter 函数将使用循环来遍历 valueTest 窗体中的元素数组。msgWindow 窗口将显示该窗体中所有元素的名称:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
在下面的例子中,第一条语句创建一个叫做 netscapeWin 的窗口。第二条语句在警告对话框中显示值“netscapeHomePage”,因为“netscapeHomePage”是 netscapeWin 的 windowName 参数的值。
netscapeWin=window.open("http://home.netscape.com","netscapeHomePage")
alert(netscapeWin.name)
参看
Button.value
type
对于所有的 Button 对象,type 属性的值都是“button”。该属性指定了表单元素的类型。
| 属性源 | Button |
| 只读 | |
| 实现版本 | Navigator 3.0 |
示例
下面的例子将把表单中的每个元素的 type 属性写到文档中。
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
value
对应于按钮的 VALUE 属性的字符串。
| 属性源 | Button |
| 只读 | Mac and UNIX |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
该字符串显示于按钮的表面上。
在 Macintosh 和 UNIX 系统中概属性是只读的。在 Windows 上,你可以更改此属性。
如果在 HTML 中没有指定 VALUE 属性,value 属性将为空字符串。
不要混淆 value 属性和 name 属性。name 属性不会显示在屏幕上;它是用来在编程上引用对象的。
示例
下面的函数将获取每组按钮的 value 属性,并将其显示在 msgWindow 窗口中:
上面的例子假定按钮定义如下:
<INPUT TYPE="submit" NAME="submitButton">
<INPUT TYPE="reset" NAME="resetButton">
<INPUT TYPE="button" NAME="helpButton" VALUE="帮助">
参看
Button.name
| 方法源 | Button |
| 实现版本 | Navigator 2.0 |
示例
下面的例子将把焦点从元素 userButton 中移除:
<INPUT TYPE="button" NAME="userButton">
参看
Button.focus
click
模拟鼠标单击按钮,但是并不触发按钮的 onClick 事件控制句柄。
| 方法源 | Button |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 4.0:将表单提交给 mailto: 或 news: URL 需要有 UniversalSendMail 权限。要获取 Navigator 4.0 中关于安全性更多的信息,请看“JavaScript 指南”中的第七章“JavaScript 安全性”。
focus
将焦点移至该按钮处。
| 方法源 | Button |
| 实现版本 | Navigator 2.0 |
handleEvent
调用指定事件的控制句柄。
| 方法源 | Button |
| 实现版本 | Navigator 4.0 |
| event | 你想要调用的对象的某一事件控制句柄的名称。 |
描述
要获得关于事件句柄的更多信息,请看“关于事件的常规信息”。
【目录】 【上一页】 【下一页】 【索引】