| JavaScript手册 | |
| 目录 | |
| 此参考中包含 的内容 |
|
| 轻松上手 | |
| 简介 | |
| 操作符 | |
| 语句 | |
| 核心 | |
| 文档 | |
| 窗口 | |
| 表单 | |
| 浏览器 | |
| 事件和 事件句柄 |
|
| LiveWire 数据库服务 |
|
| 进程管理服务 | |
| 实用工具 | |
| 全局函数 | |
| LiveConnect 的Java包 |
|
| 索引 | |
第一章
简介
JavaScript 可以让你创建直接运行于 Internet 上的应用。使用 JavaScript,你可以创建你所需要的动态 HTML 页面,用于处理用户输入及使用特殊的对象、文件和关系数据库维护稳固的数据。从内部的协作信息管理和内联网发布到大型超市的电子交易和商务,都可应用此便利。通过 JavaScript 的 LiveConnect 功能,你的程序可以访问 Java 和 CORBA 发布的应用程序。
服务器端和客户端 JavaScript 共享相同的核心语言。该核心语言完全符合 ECMA-262,这是欧洲标准体制订的脚本语言标准,除此之外还有一些额外的加强。核心语言包含一组核心对象,如 Array 和 Date 对象。它还定义了其他语言特性,如表达式、语句和操作符。尽管服务器端和客户端 JavaScript 使用相同的核心功能,在某些情况下它们使用这些核心功能还是有相当大的不同的。你可以下载一份 PDF 版本 的 ECMA-262 标准。
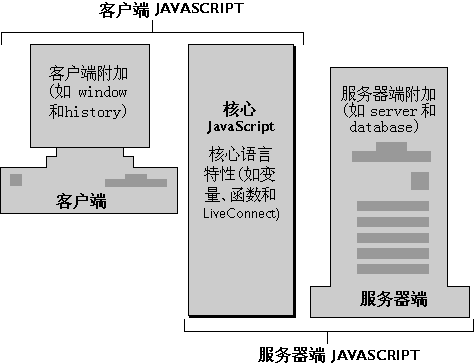
JavaScript 的组成在图 1.1举例说明。

客户端 JavaScript (或 Navigator JavaScript) 在核心语言外面还封装了额外的特性,如只与在浏览器中运行 JavaScript 有关的预定义对象。服务器端 JavaScript 则封装了只与在服务器上运行 JavaScript 有关的预定义对象和函数。
客户端 JavaScript 直接嵌入 HTML 页面中,在运行时完全由浏览器解释。而由于服务器一般都会针对自身的任务做一定的特殊优化,在服务器端运行特定的 JavaScript 代码将会极大程度上改善页面的处理速度。下面的两节会向你介绍 JavaScript 是如何在客户端和服务器端工作的。
客户端 JavaScript
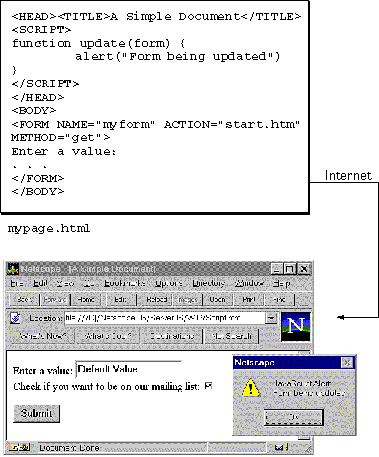
像 Netscape Navigator 2.0(或更新版本) 这样的 Web 浏览器可以解释嵌入 HTML 页面的 JavaScript 语句。当浏览器(或客户)需求这样的页的时候,服务器将会将整个文档的内容(包括 HTML 和 JavaScript 语句)通过网络发送到客户那里。客户从头到尾阅读页面,显示 HTML 结果并同时执行 JavaScript 语句。这个过程将产生用户看到的结果,图示请看图 1.2。

嵌入 HTML 页面的客户端 JavaScript 语句可以相应用户的事件,如鼠标单击,表单输入和页面导航。例如,你可以编写一个 JavaScript 函数用于校验用户在一个需要填入电话号码或邮政编码的表单中输入的信息。不需要任何的网络传输,嵌入 HTML 页面的 JavaScript 就可以检查输入的数据并向输入了无效数据的用户显示一个提示对话框。
服务器端 JavaScript
在服务器上,JavaScript 也是嵌入 HTML 页面的。服务器端的语句可以连接到不同供应上的关系数据库中,共享同一应用的用户之间的信息,访问服务器上的文件系统,或者通过 LiveConnect 和 Java 与其它应用通讯。一个已经编译好的 JavaScript 应用除了服务器端 JavaScript 之外还可包含客户端 JavaScript。
与纯粹的服务器端 JavaScript 脚本相比,使用服务器端 JavaScript 的应用是编译为字节代码可执行文件的。这些应用程序可执行文件运行于装有 JavaScript 运行时刻引擎的 Web 服务器中。由此原因,创建 JavaScript 应用程序分为两个步骤。
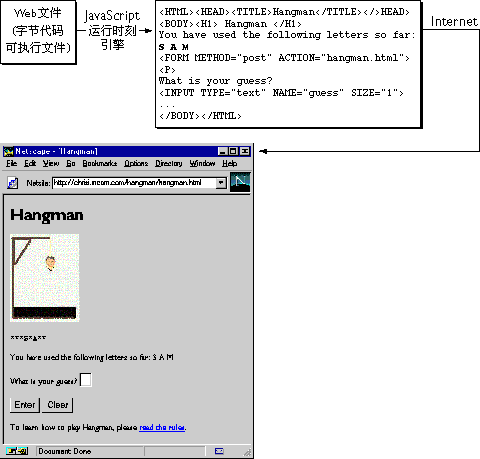
第一个步骤,如图 1.3,你(开发员)需要创建 HTML 页面(可以同时包含客户端和服务器端 JavaScript 语句) 和 JavaScript 文件。你可以将所有这些文件编译为一个单一的可执行文件。

在第二个步骤中,如图 1.4,客户浏览器将会导致对应用中某一章的需求。运行时刻引擎将使用应用程序的可执行文件查阅源页面并动态生成要返回的 HTML 代码。它将运行在页面上发现的任何服务器端 JavaScript 语句。这些语句的结果可能会向 HTML 页面中添加新的 HTML 代码或客户端 JavaScript 语句。然后该运行时刻引擎将把结果页面通过网络发送到 Navigator 的客户端,并显示之。

对比标准的通用网关接口(CGI)程序,所有的 JavaScript 都是直接集成到 HTML 页面中的,这将使得开发和维护变得更加容易。JavaScript 的进程管理服务包含了你可用于维护客户需求、多客户和多个应用之间的交叉数据的对象。而JavaScript 的 LiveWire 数据库服务提供了用于数据库访问的对象,你可用之访问任何支持 SQL 的数据库服务器。
JavaScript 对象
JavaScript 预先定义了核心语言的对象,以及对于客户端和服务器端 JavaScript 额外的附加内容。
Array, Boolean, Date, Function, Math, Number, Object, String
Anchor, Applet, Area, Button, Checkbox, document, event, FileUpload, Form, Frame, Hidden, History, Image, Layer, Link, Location, MimeType, navigator, Option, Password, Plugin, Radio, Reset, screen, Select, Submit, Text, Textarea, Window
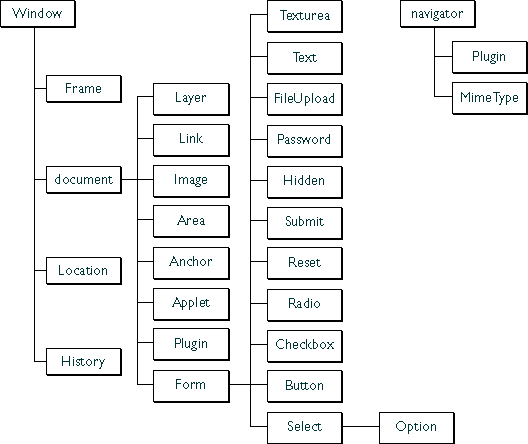
这些对象描述了与在 Web 浏览器中运行 JavaScript 相关的信息。其中许多对象之间通过属性值的形式互相交织在一起。例如,为了访问文档中的图像,你需要使用 document.images 数组,而该数组的每一个元素都是一个 Image 对象。图 1.5 显示了客户端对象的包含层次。

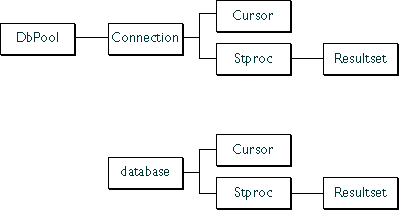
blob, client, Connection, Cursor, database, DbPool, File, Lock, project, request, Resultset, SendMail, server, Stproc
某些服务器端对象也有一定的包含层次,如图 1.6。

JavaScript 安全性
Navigator 2.02 及以后版本会自动避免服务器上的脚本访问不同服务器上文档的属性。此限制也避免了脚本获取像目录结构或用户进程历史这样的私有信息。
而 Navigator 3.0 中的 JavaScript 有一个叫做数据污点的特性,其中保留了安全限制,但是提供了对于页面中指定部件的安全访问手段。
要获得关于数据污点和签字脚本更多的信息,请看“JavaScript 指南”中的第七章,“JavaScript 安全性”。
【目录】 【上一章】 【下一章】 【索引】